WooCommerce stores grew around 59% year-over-year (as of Q3 of 2023).
And there are a couple of good reasons for that!
First, it is free to use. Second, it is backed by a large community of users. Third, there’s a plugin for almost everything you could want to add to your store.
And the ProductX WooCommerce builder is one of these plugins. It solves the problem of creating a complete WooCommerce store with minimal effort.
The plugin, from its former identity as a “WooCommerce Blocks Plugin”, quickly became a “WooCommerce Page Builder” plugin.
We’ll discuss more on the “why” in the coming sections. But now, let’s discuss:
How was ProductX back in the day?
Table of Contents
How were the Previous Versions of ProductX?

ProductX, a plugin that started its journey back in early 2019, had one focus:
“How can we help users use WooCommerce with Gutenberg without hassle?”
Thus began the development of the plugin. The developers and ideators had to put in a great deal of effort. The goal was simple:
Bring out the usefulness of Gutenberg as a useful tool for WooCommerce.
Thus came the product blocks (more details on them in a bit).
The Product Blocks were the basic building blocks of the ProductX WooCommerce plugin. You could drag-and-drop them on a WordPress page, customize them, and publish a shop page, product page, archive page, etc., for your WordPress store.
The idea worked great!
Still, a few things held the product back.
Deploying pages were sometimes buggy. The dashboard wasn’t that great! On top of that, the plugin, despite having some wonderful features, fell short of fully meeting the expectations of the customers.
Fortunately, things have changed.
With the release of ProductX version 3.0, the plugin became a feature-rich WooCommerce page builder!
Here are 5 reasons why ProductX is a proper WooCommerce page builder:
1. A “Revamped” WooCommerce Builder
Though the WooCommerce builder came way before the release of version 3.0, it gained more maturity in the latest version update.
The builder had one job:
Make the user comfortable – help them create WooCommerce pages in the easiest way possible!
And so it did!
How to Build a Shop Page Template with ProductX?

We forgot to mention something here:
You do need to have the core WooCommerce plugin installed (it’s free) to cover some core functionalities. ProductX will take care of the rest.
Back to building the shop page template:
Once you have both the ProductX and WooCommerce plugins installed, you can start building a WooCommerce shop page template from the WooCommerce builder.
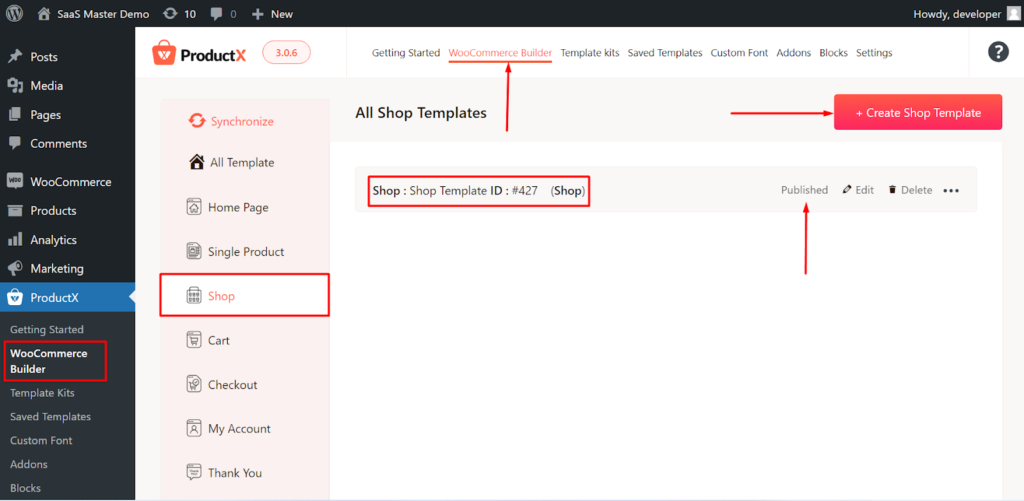
- First, select “WooCommerce Builder” from the ProductX settings in the WordPress
- Select “Shop” from the left-hand menu
- Click on “Create Shop Template”
- Choose one of the premade shop templates and click “Import”
- In the editor page, you can make small changes
- Finally, publish the page
Simple, don’t you think?
There are a couple of things to note here:
- If you are creating a WooCommerce page template for the first time, it will prompt you to create a new page for your store.
- ProductX brings new shop page templates with every new update. Use the “Synchronize” button to get access to new template designs
Here’s how the builder interface looks like:

Now some of you may be thinking:
What are page templates?
Well, we will discuss it in the later section. For now, let’s see how you can use the product blocks to create a shop page:
How to Build a WooCommerce Single Product Page Template with Product Blocks?
This is a second approach to building a custom WooCommerce page. This time, we’re building a custom single-product page.
After the initial steps (steps 1, 2, and 3 mentioned in the previous section), you:
- Select “Start from Scratch”
- Once you’re in the editor, click on the “+” icon at the top-left
- In the blocks menu, you will find specific blocks for creating a single product page template
- Drag and drop the desired blocks
- Make changes to the block design properties
- Finally, publish the page.
Here’s what the back end looks like for a custom WooCommerce Single Product Page. There are 15+ blocks available for the single product page template alone:

There are some advantages to this approach:
- You are offering a highly tailored experience to your customers
- You can change any of the properties whenever you need
- Do some A/B testing on your site (what type of pages give you better conversions?)
In short, the user gets to bring a full-on ‘custom’ feeling to the store!
2. “New and Improved” WooCommerce Page Templates
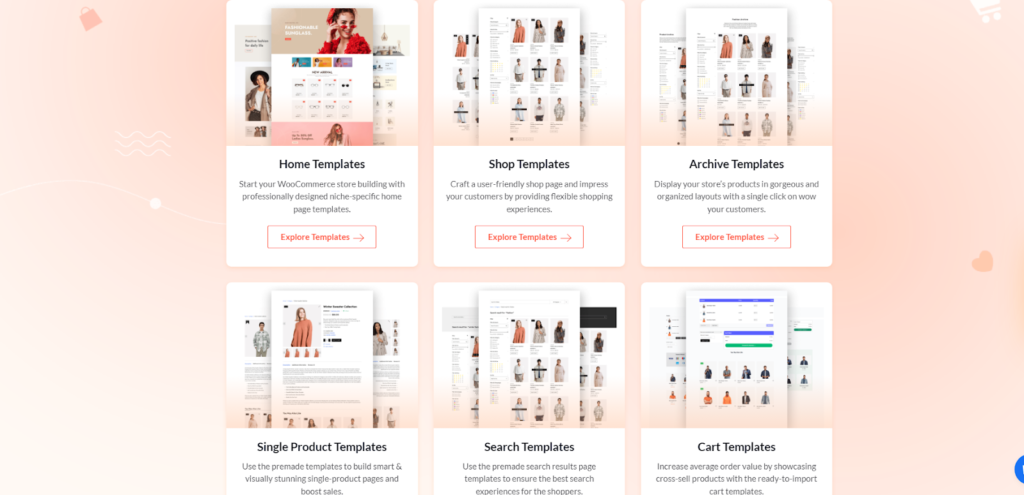
WooCommerce page templates can cut your design time in half. And ProductX has 100+ page templates that can make your life easier – by a great deal!
But many of you may be wondering:
What are WooCommerce Page Templates?
Think of a WordPress theme. What does it do?
When you install and activate the theme, it brings a structure to your WordPress website.

It’s the same thing with the ProductX shop page templates. Just import a design, and voila! You’ll see the template ready to use on the editor page.
You can edit the individual elements or publish the page as it is your call.
Do you know the great part?
You can create almost any WooCommerce page with the ProductX builder. You can even create a custom WooCommerce 404 page simply by importing ready-made templates.
Alongside WooCommerce page templates, you have ready template kits to use on your website. The concept of using them is similar to the page templates.

There’s another important feature from the makers of ProductX that makes WooCommerce development easy for the masses:
Ready-made Block Designs for Quick Deployment
ProductX Gutenberg blocks have been a center of attention for many users. It’s because of the following reasons:
- Each block offers highly “Modular” customization options
- Users can drag and drop these blocks anywhere on the page
Previously, many of the blocks did not come with any pre-made designs.
But now, individual blocks have ready-made designs that are easily deployable. For example, if you wanted to use the product slider block on a custom page, all you have to do is:
- Click on the “+” icon at the top-left
- Search for the product slider block
- Drag it onto the page and drop it where you want to place it.
- Click on the “Design Library”
- Choose a design and click on “Import”
It’s that simple. Here’s a demo:

With each individual block, you get some ready-made designs that are readily deployable. All you have to do is import the block to the page.
Create Header and Footer Using Custom Designs
You couldn’t create custom headers and footers for your WooCommerce pages.
But now, with version 3.0, it’s super simple:
Version 3.0 came with a couple of great designs for both the header and footer. From the ProductX WooCommerce builder, you can create custom headers and footers from scratch, or use one of the pre-made templates.
There’s an important thing to note here:
What are Page Conditions?
You see when you’re building a custom WooCommerce store, you may need to show certain templates on certain pages. The archive page would be an ideal scenario in this case.
So, if you are building an archive page with ProductX, you will be prompted to set or update the conditions of that page to show the template on specific cases.
3. Build Store Pages with Custom Fonts
Custom fonts are necessary for an eCommerce website for a couple of reasons:
- You can engage with your audience using your own brand identity
- Offer a highly “Personal Touch” to the customer through your store
- Strengthen the Search Optimization of your online store
ProductX wanted to address these issues. It’s why the ProductX custom font addon exists!
With version 3.0, users can set the tone for their store using custom fonts in the following way:
The first thing is to enable the Custom Font Addon. Once done, you will find the custom font setting in your WordPress dashboard. Click on it.
You are now in an interface where you need to add a custom font. You need to Add a new font variation you want to use, upload the desired font format (there are a couple of options here), and publish it.

Once you do this, you can use that typography for any ProductX block.
This feature has the potential to change your site’s look for the better.
ProductX has a lot more of these features in its arsenal. One of the main ones is the ability to create and use banners for promotions.
4. Share Offers and Promotions with the Banner Maker
The ProductX banner maker is a relatively new feature. It’s for:
- Users can create custom banners to promote offers
- Share the banner on different pages in different sizes
- Use a zero-cost banner promotion tactic to gain conversions
The banner maker is a Gutenberg product block – meaning you can use it anywhere to tell your customers about the promotional offers you are running.
It’s like using any other ProductX block. Search for it, drag it, and drop it on the page.
And like other popular blocks, there are some premade banner design templates – just waiting for you to use them.

You are at liberty to do A/B testing on your site and see how the users feel about it.
5. A Fresh Look with an “Overhauled” Feature Set
As mentioned earlier, users had a couple of issues with the product interface. It changed with the latest version of the plugin.
The ProductX WooCommerce dashboard is now cleaner and faster. Users can easily find solutions to the product they’re looking for. Also, the new interface on version 3.0 is more fluid – interacting and using the features got faster and easier.
There’s more:
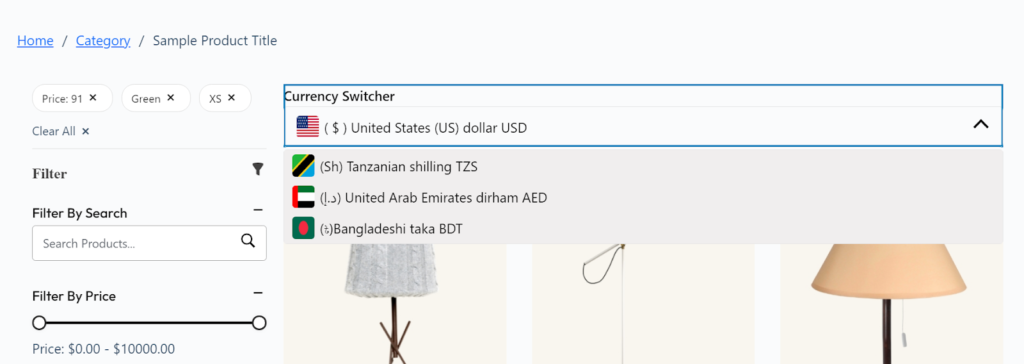
Show Pricing for Different Regions
The currency switcher is an addon that allows you to show product pricing in different regions.
You can set the price for different regions. A customer can check the pricing in the regional currency by switching to the region of their choice.

Show Variations of Different Products
The “Variation Swatches” is a super useful feature that can show different product variations. Whether you have shirts of different sizes or hoodies of different colors, you can do it all with this add-on. With the new version update, it’s gotten smoother.
Sort Products with Ease
You cannot forget about the advanced product sorter. It’s more powerful than ever, with granular-level settings to show the ‘right’ products to the right audience.

Pin-point Product Filtering
Furthermore, the product filter is a fan-favorite feature. Previously, it was held back because of a lack of functionality. Now, buyers on the shop page with the ProductX filter can pinpoint their product search and find what they need with ease.

These are just a few features. There’s a lot more to explore!
It is worth mentioning that ProductX is very compatible with all the latest page builders like DIVI, Elementor, etc. How cool is that!
Why is ProductX a Proper WooCommerce Builder?
“We wanted to bring a complete WooCommerce solution for WordPress users. We wanted them to build and deploy their WooCommerce stores so they can build, test, and evaluate the performance of the store all by themselves.”
Jakir Hasan, the man behind ProductX
The new and improved ProductX version 3.0 is a reflection of the statement.
Like many WooCommerce page builder plugins, ProductX has a dynamic filter, quick view, product stock, advanced product sorter, etc.
But the ease of use has evolved – so have the features of ProductX.
It is now a complete WooCommerce builder that can help create your store all on your own!
Do you agree with the thought? Sound off in the comments section below.